どうも、橋本(@Abhachi_Graphic)です。
今日はIllustratorの「複合パス」について書きます。
以前、「中マドと複合パスはどう違うか」というテーマで記事を書きましたが、今回は複合パス自体をもう少し掘り下げてみます。
複合パスとは?
複合パスとは、複数のパスを一つのパスとして扱うもの
Adobeによる定義はこちら↓
複合パスとは、複数のパスを一つのパスとして扱っているもので、パスが重なり合った部分は透明に抜けて表示されます。オブジェクトを複合パスに変換すると、複合パスに含まれるすべてのオブジェクトに、最背面のオブジェクトのペイント属性とスタイル属性が適用されます。(Adobe https://helpx.adobe.com/jp/illustrator/kb/5736.html)
グループ化との違いは?

と思う方もいらっしゃるかもしれません。
グループ化との違いは簡単にいうと「複合パスは同じアピアランスに統合される」ということです。
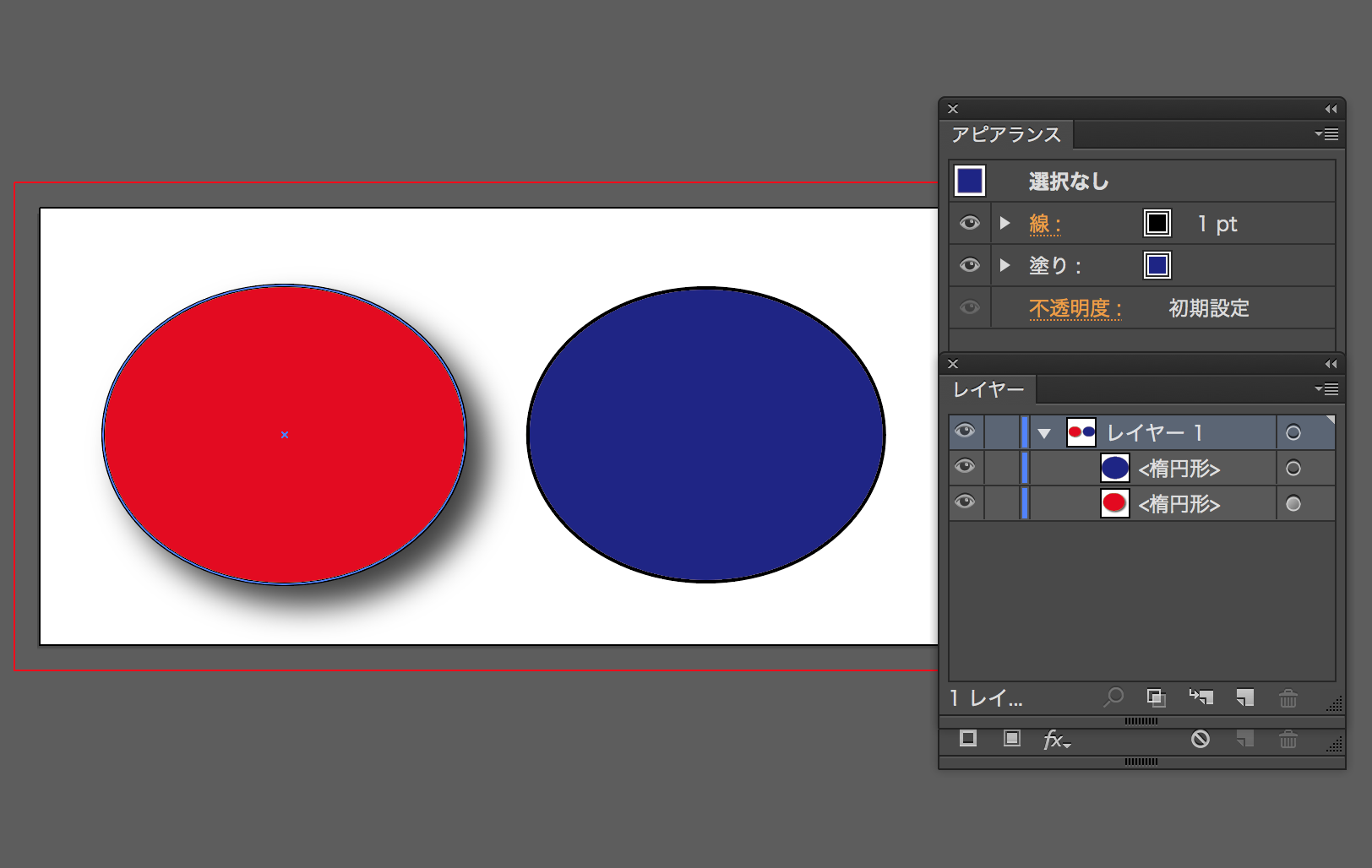
アピアランスパネルで見てみましょう。
アピアランスというのは、オブジェクトにかかっている効果や属性を一覧で見られるところ。ステータスみたいなものです。
例えとして、
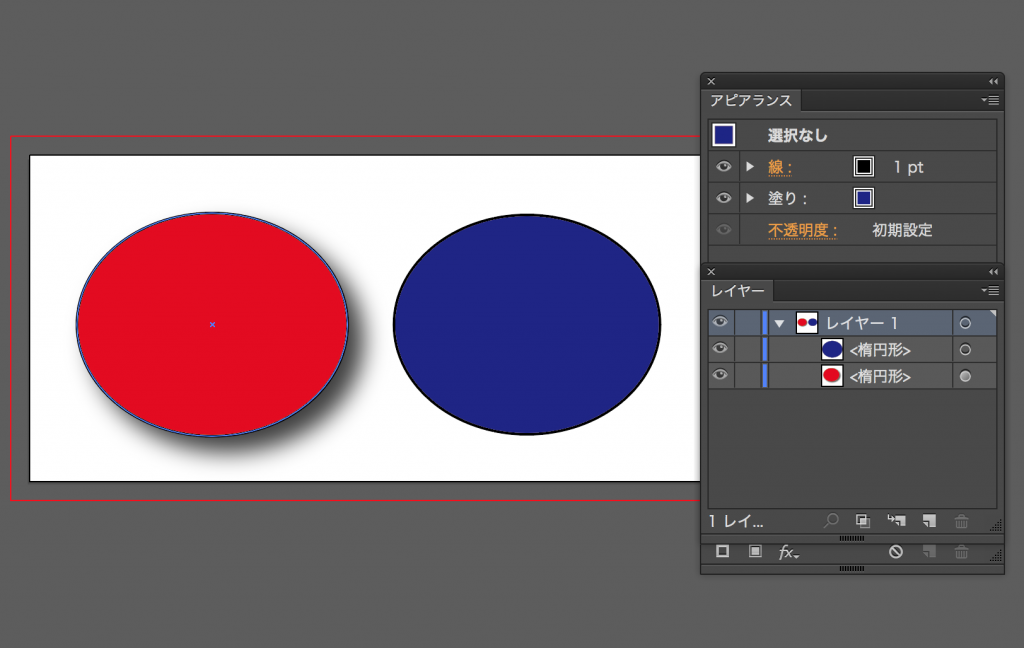
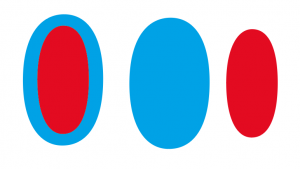
- 効果ドロップシャドウを付けた赤い円
- ただの青い円
の2つのオブジェクトを用意して比較してみましょう。

2つを選択してグループ化した場合、両オブジェクトは自らが持つアピアランスを保ったまま同じ動きをするようになります。
アピアランス(属性)は本来、塗りや線、ドロップシャドウといった情報を一覧化しますが、色々な情報が一括りにされているので表示できません。

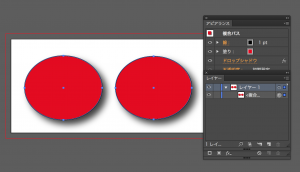
一方、同じオブジェクトを「複合パス」にしました。(Ctrl + 8)

今度は青い円のアピアランスが、赤い円と同じになってしまいました。
複合パスは選択したオブジェクトの中で、最背面にあるオブジェクトの属性を適用するためです。
つまり青い円が背面にあれば両方青い円になっていたというわけです。
外見上は離れていますが、この2つの円は1つのパスとして扱われます。従って塗りや線、効果が同じになりアピアランスパネルにも表示されています。
複合パスの作り方
複合パスは複数のパスを選択し、【オブジェクトメニュー→複合パス→作成】という操作で作ることができます。
ショートカットキーはCommand + 8となります。
ちなみに解除の場合はCommand + alt + shift + 8。
複合パスの主な特徴のまとめとしては、
- 背面のオブジェクトの属性が適用される。
- 重なった部分は穴開きになる。
身近にある複合パスとはどんなもの?
パス同士が繋がっていないのに、同じ動きをして重なった部分が穴開きになっているオブジェクトとはどのようなものでしょうか。
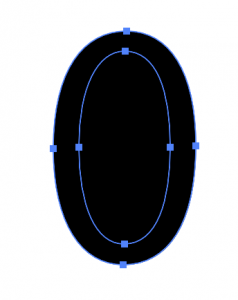
実は、数字の「0」のような形はすべて複合パスなのです。
試しに数字のゼロをアウトライン化し、複合パスの解除をやってみます。

アウトライン化(Command + shift + o)→複合パスを解除(Command + alt + shift + 8)をすると、穴の部分のオブジェクトも現れます。
複合パスを解除してもまだグループ化されているので、さらにグループを解除(Command + shift + G)をすると・・・

ただの「0」が二つのパーツに分解できることが分かりました。
複合パスを解除すると穴開きの部分だけ色を変えたり、パーツを取り出したりできます

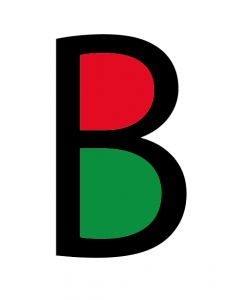
この方法を使えば、アルファベットなども簡単にデザインを変えることができます。
信号風のBを作ったり。

まとめ
- 複合パスとは、複数のパスをひとつのパスとして扱うこと
- グループ化とは違い同じアピアランスを共有する
- 最背面にあるパスのアピアランスを継承する
- 数字の「0」は複合パス