どうも、橋本(@Abhachi_Graphic)です。
Illustratorを使う人にとって切っても切れない「アウトライン化」という機能があります。
Illustratorを独学で使っていた初心者の頃は、「文字を図形にする機能!」と胸を張って思っていました。
「アウトラインを作成する」とは、そもそもどんな機能なのか初心者の方というか当時の僕向けに解説してみようと思います。
前提となる知識
まず、アウトライン化を解説するにあたって必要なIllustratorの知識を振り返ってみます。
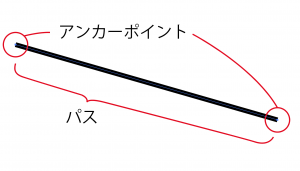
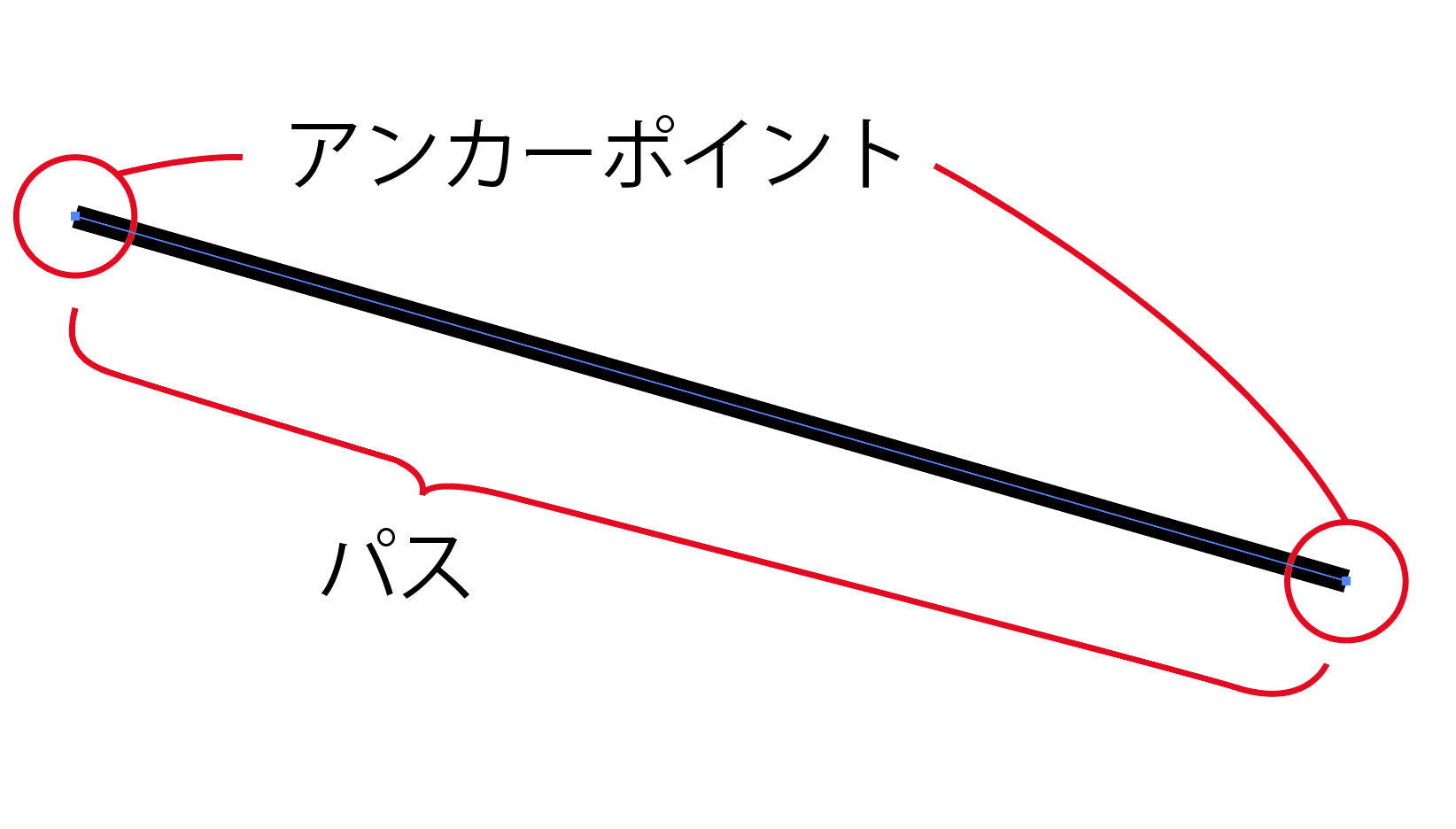
オブジェクトはアンカーポイントとパスから成る
パスとは1つまたは複数の、直線や曲線のセグメント (線) から構成された図形のことで、各セグメントの始まりと終わりには、アンカーポイントが付いています。アンカーポイントは、ワイヤーを固定するピンのような役割をしています。(Adobe https://helpx.adobe.com/jp/illustrator/kb/224391.html)
Illustratorで扱うオブジェクトは基本的に
(1)アンカーポイント
(2)パス
から成り立っています。

簡単に言うと、パスという線の始点と終点にアンカーポイントという点が存在するということ。Illustrator上で扱うベクターオブジェクトは例外なくパスとアンカーポイントから成り立っています。
アンカーポイントに付いている「ハンドル」を操作することで曲線のパスを描くこともできますが、今回の説明では不要なので別記事で解説します。
パスに「太さ」はない
パスそのものに「太さ」という概念はありません。
しかしパスを選択して「線の太さ」は変更することができます。
パスというのはあくまでも「複数のアンカーポイント間をつなぐ線」ですのでパス自体は太さという概念を持ちませんが便宜上、「線」という見た目を与えて「線の太さ」を変えることはできるのです。
本題
アウトライン化の効果
アウトライン化の効果を僕なりに一言で説明すると「見せかけの線をパスにする」という言葉になります。
パス自体に太さはないと言いましたが、線という見た目を設定することはできます。
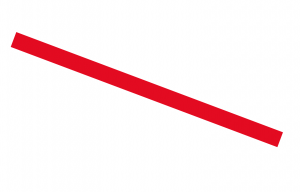
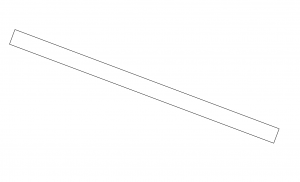
太さ5ptの線を設定したパス

↓
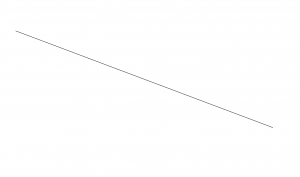
アウトライン表示(Ctrl + Y)すると、太さのない一本のパスであることが分かります

「アウトライン表示」はパスのみ表示されるのでパスに太さがないことがわかっていただけると思います。
パスが持っている「見た目の太さ」は実体ではありません(=太さはパスではない)
「見た目の太さを生かしてデザインやイラストを作りたい」と思った時に登場するのがアウトライン化です。
アウトライン化すると
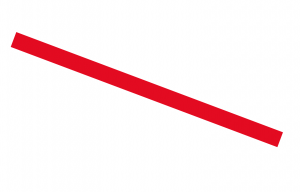
さきほどの「太さ5ptの線を持つパス」をアウトライン化します。

オブジェクトメニュー→パス→パスのアウトラインでアウトライン化することができます。
アウトライン表示(Ctrl + Y)にすると、
さきほどは一本のパスだったものが4つのアンカーポイントと4本のパスで描かれたオブジェクトに変わっていることが分かります。

線の「見かけの太さ」がパスで囲まれたオブジェクトになることで見かけだけではなくなりました。
まとめ
「アウトライン化」に限らず、理解するためには手を動かすことが重要です。
Illustratorを触ったことがない人に文章と図だけで完璧に伝えることはできません。
まずは、線を太くしたパスをアウトライン化してみてどのように変化するのかを自身のIllustratorで試してみるのが一番わかりやすいと思います!















コメントを残す