デザインやイラストの勉強をすると、mm, pixel, pointなど様々な「単位」に悩まされることが多いと感じています。
そこで今日はデザインをしているときによく目にする単位について備忘録的にまとめていきます。
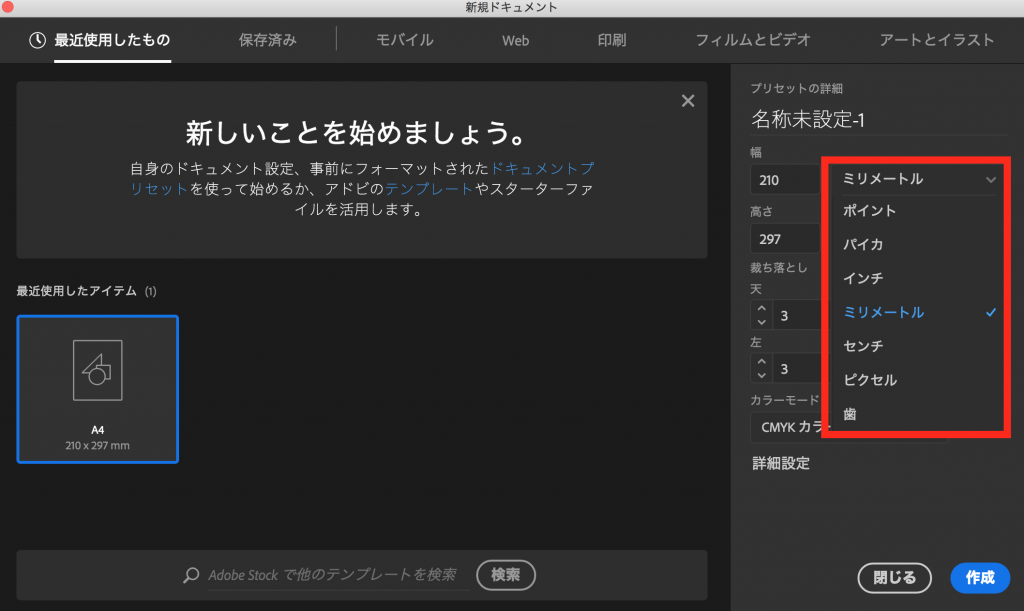
まず、Illustratorの単位を見てみよう


Illustratorの新規ドキュメントを作成するとき、
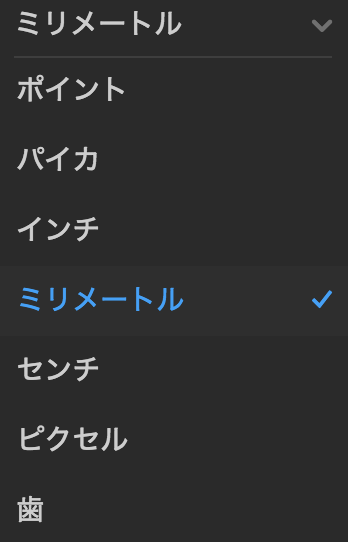
アートボードのサイズを指定する単位はこんなにも沢山あります。
正直いまだに「パイカとか歯ってなんだよ!!!」と思います。
この7種に『級』という単位を加えた8種についてまず解説していきます。
【知ってるやつ】「ミリメートル」・「センチメートル」・「インチ」
センチ・ミリは日本人にはおなじみ
センチメートルはデザインにおいてあまり使ったことがありませんがもちろん定規に書いてあるあの単位です。
1センチメートルは言うまでもなく10mmです。
インチ
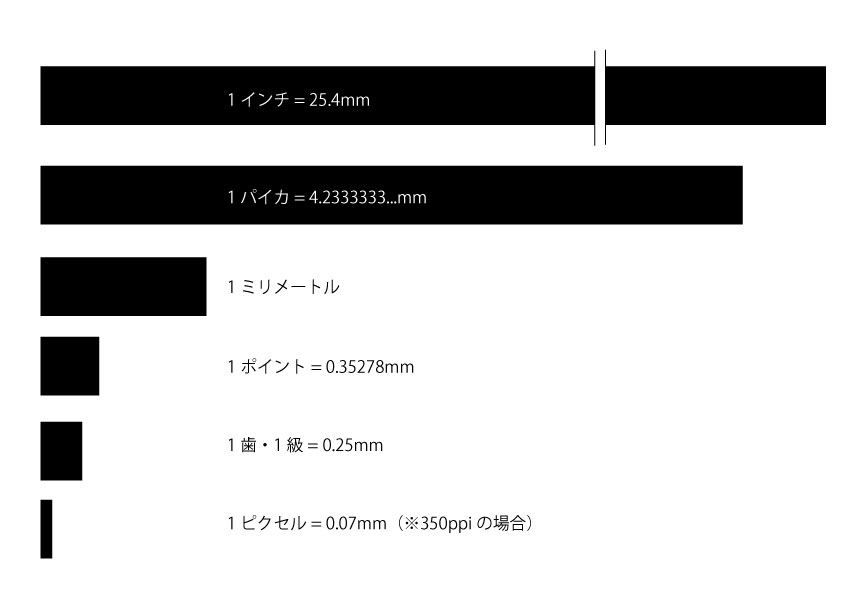
インチも比較的馴染みのある単位ではないでしょうか。スマホやテレビのサイズでよく耳にしますよね。1インチは25.4mmと定められています。
この3つは特別勉強をしていなくても
長さのイメージがつきやすい単位ですね。
【印刷・出版向けの単位】「ポイント」「パイカ」
ポイントは俗にDTPポイントと呼ばれる単位で、
出版物・印刷物の長さを表すのに用いられます。
1ポイントはおよそ0.35278mm、1/72インチです。
まずはぼんやり大きさをイメージできるといいでしょう。
【聞いたことない】「パイカ」
パイカは1/6インチです。
1インチが25.4mmなので、1pc = 4.233333…mmですね。
こちらは日本では一般的ではない単位なのであまり覚えておく必要はないかもしれません。
【日本の印刷単位】「歯」「級」
ポイントやパイカと同じく出版・印刷のために作られた単位に歯(H)と級(Q)があります。
級は「文字の大きさを表す単位」で、1級が0.25mmです。
1/4を表すQuarterを意味します。
歯は「行間や文字送りのサイズを表す単位」で、1歯が級と同じく0.25mmです。
歯と級はサイズとしては同じで、使うところが違うということを理解しておきましょう。イラストレーターよりはインデザインなど文字レイアウトをやるときによく出てきます。
【Web向けの単位】「pixel」
pixelはウェブ上の表現のために必要な単位です。
1pixelはコンピュータで色情報を扱うための最小単位なので、
1pixelを単色で塗りつぶした集合体で写真や画像、文字などを表現しています。テレビを近くで見るとツブツブが見えるイメージですね。
ちなみに、1pixelあたり◯mmという基準は明確にはありません。
なぜならppiという1インチあたりのpixel数によって変わるためです。
1インチの中に単色のピクセルが沢山あるほうが解像度が高いということになります。
印刷の標準である350ppiの場合、1pixelはおよそ0.07mmです。
まとめ
1mmを基準としたサイズの相関関係はざっとこの画像の通り↓です。


数値まで即答できる必要はないと思いますが、
およそどんなサイズ感なのか分かっていれば役立つ機会はあるはずです!
こちらの本が、印刷やデザインに限らずあらゆる単位について解説されていて勉強になりました。
Kindle Unlimitedなら無料で読めるので、登録済みの方はぜひ!