LINE着せ替え審査時に多いリジェクト理由をまとめてみました。
LINEクリエイターの皆様は余計なリジェクトを回避して素早いリリースを目指しましょう!
メニュー背景画像がループしていない
「トーク」、「ともだち」、「タイムライン」などを切り替えるメニューの背景画像。
実はこの背景画像は1点ではなく実際は横に繋ぎあわせて使用されるため、画像が連続して表示されても崩れないようにしなくてはいけません。
要するに、背景画像の横にもう一枚同じ画像をつなげたときにいい感じになってたらいいんです!
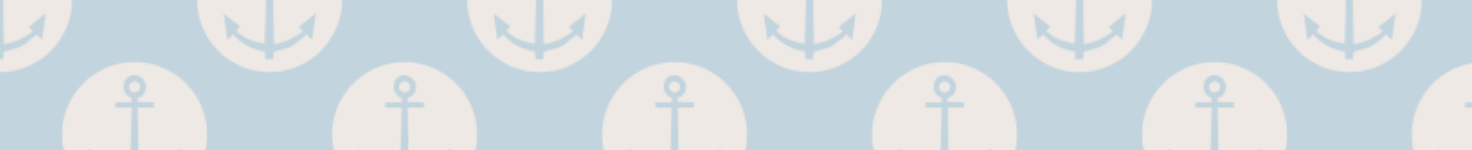
これ↓はだいぶ昔に、実際にリジェクトされてしまった画像です。

左端と右端で、イカリマークがループしていないのが分かります。
iOSのメニュー背景画像の透過範囲が50pxを超える場合
iOS版のタブ背景画像(i_11.png)について、ガイドラインに以下の記述があります。
高さ0px~100pxまでは背景の透過はできません。101px~150px間は背景透過が可能です。
上50pixelまでは透過してもOKです。
透過することでメニューボタンの画像を一部飛び出させることも可能ですが、やりすぎは禁物です。

こちらが成功例。メニュー背景画像の一部を透過して裏が透けるデザインにしています。
ちなみに一部透過が可能なのはiOS版だけ。Android版は透過できないので注意!
メニューボタンのオンオフが同じ画像
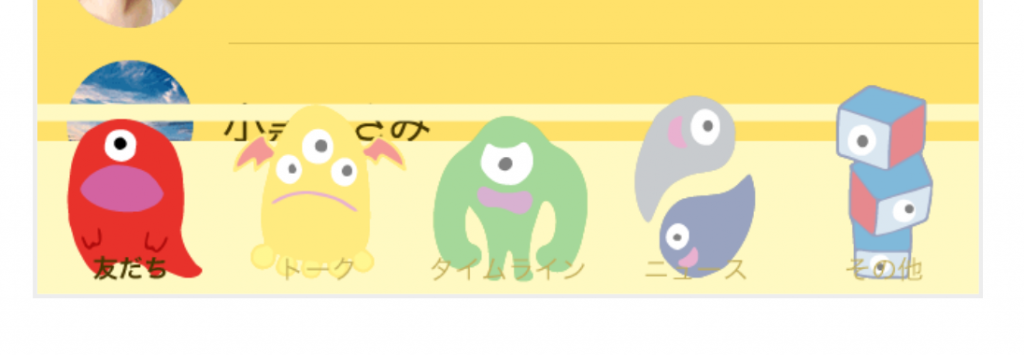
友達、トークなどのメニューボタンにはオン、オフの2種類の画像が必要です。

こちらの画像では選択中のメニューだけがカラーになるようにしていますが、オンとオフで同じ画像を使うことはできません。
さらに言うとオン、オフ両方が厳密に同じ画像じゃなくてもリジェクトになることがあります!
実際にリジェクトになった画像がこちら。
 (オフ)
(オフ)  (オン)
(オン)
オフのときに少し色が薄くなるものだったのですが、オンの画像自体が非常に薄い色なので実質ほとんど同じ画像になってしまいました。
 (オフ)
(オフ)  (オン)
(オン)
ちなみに同じ比率で色を変えた味噌汁は問題なしだったので機械的ではなく人の目によるチェックを行ってくれているんだなーと感心しました。













コメントを残す