先日、LINEアニメーションスタンプ『動く!毎日でぶどり』をリリースしました
というわけで作った方法を書き残しておきます。いつも「あのときどうやって作ったっけ…」となってしまうので備忘録的に。
まず断っておきますが、「最初と最後さえ作れば間のコマは自動で補完してくれる!」「ひとつのソフトだけで完結!」的なスマートな作り方じゃありません。もっといい作り方はいくらでもあると思いますが、使い慣れているソフトで作りたかったんです。
Procreateの良い点は
- iPad Proで描ける
- photoshopのファイルとして書き出せる
の2点です。
残念なのはCLIP STUDIOやFire Alpacaなどには搭載されている「オニオンスキンモード」がないこと(オニオンスキンモードは前後のレイヤーが色違いで透けて見えるので連続したアニメーションを描くのに最適)。なのでこのどちらかのソフトを使っている方はそちらを選ぶほうがいいと思います。
とはいえまだ見ぬProcreateで作りたい勢のために制作過程を書いていきます。
このアニメーションスタンプ制作〜記事執筆時はなかったのですが、現在はProcreateだけでレイヤーからアニメーションGIFを作ることができるようになっています。
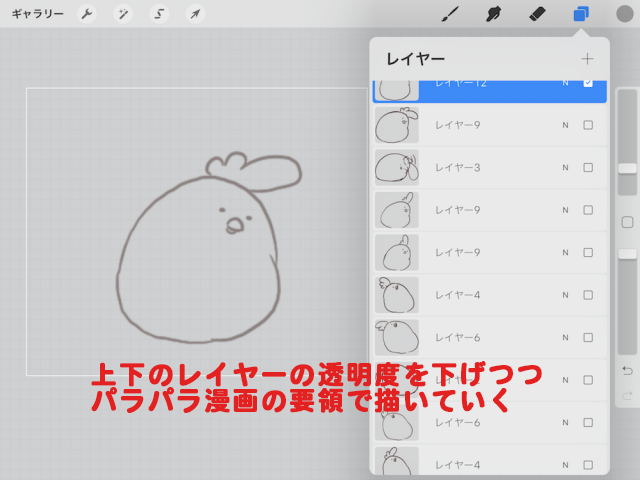
(1)ラフでレイヤーごとにアニメーションを描く
ここが一番頭を使うところでした。まずはラフだけで動きを確認していきます。線画をつけたり色を塗ってから動き自体を修正するのはかなり大変なのでここで思った通りの動きになるまで検証。

ラフを描いたらPhotoshop形式で書き出し、パソコンでファイルを開き、
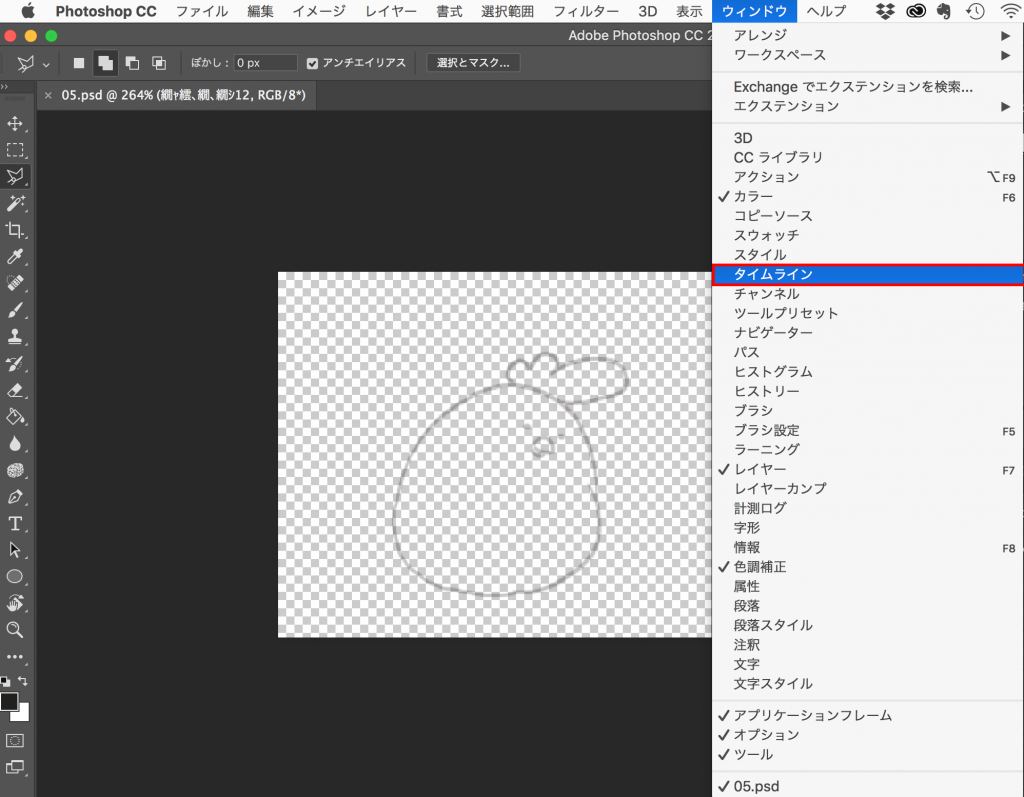
タイムラインパネルを開きます。

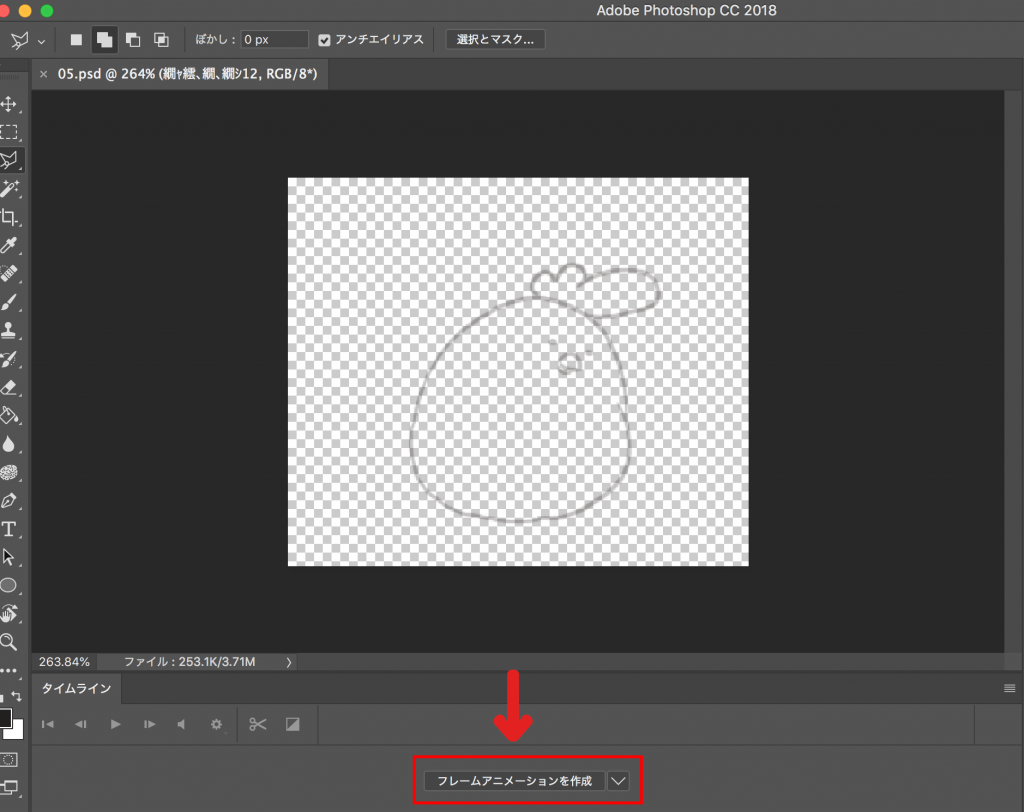
タイムラインパネルの「フレームアニメーションを作成」を選択

タイムラインパネルの右上オプション(≡)から「レイヤーからフレームを作成」を選択すると、レイヤーが順番に流れるアニメーションを確認することができます。

(2)動きが固まったら気合いで全フレーム描く
動きを確認して、これでいいとなったらProcreateに戻ってすべてのフレームを気合いで描いていきます。
ここは頭を使いませんが時間はかかります。気合いで乗り切りましょう。

(3)結合して書き出し
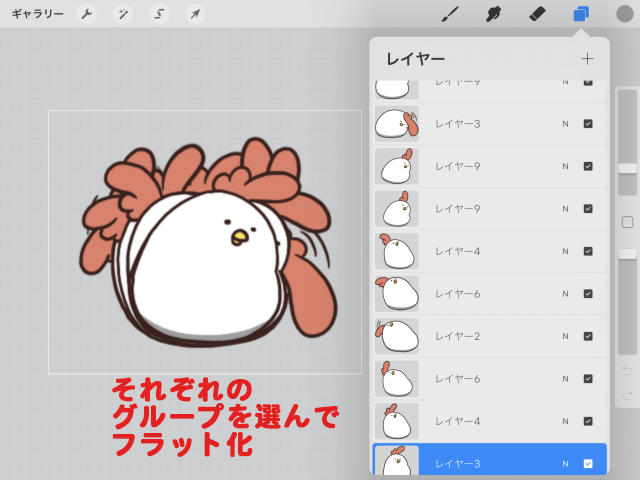
全レイヤーが描けたらフレームごとの線画や塗りのグループを結合(フラット化)して一枚のレイヤーにします。修正のためにフラット化前のデータも置いておきましょう。

そしてラフのときと同じくPhotoshop形式で書き出します。
(4)連番PNGを書き出し
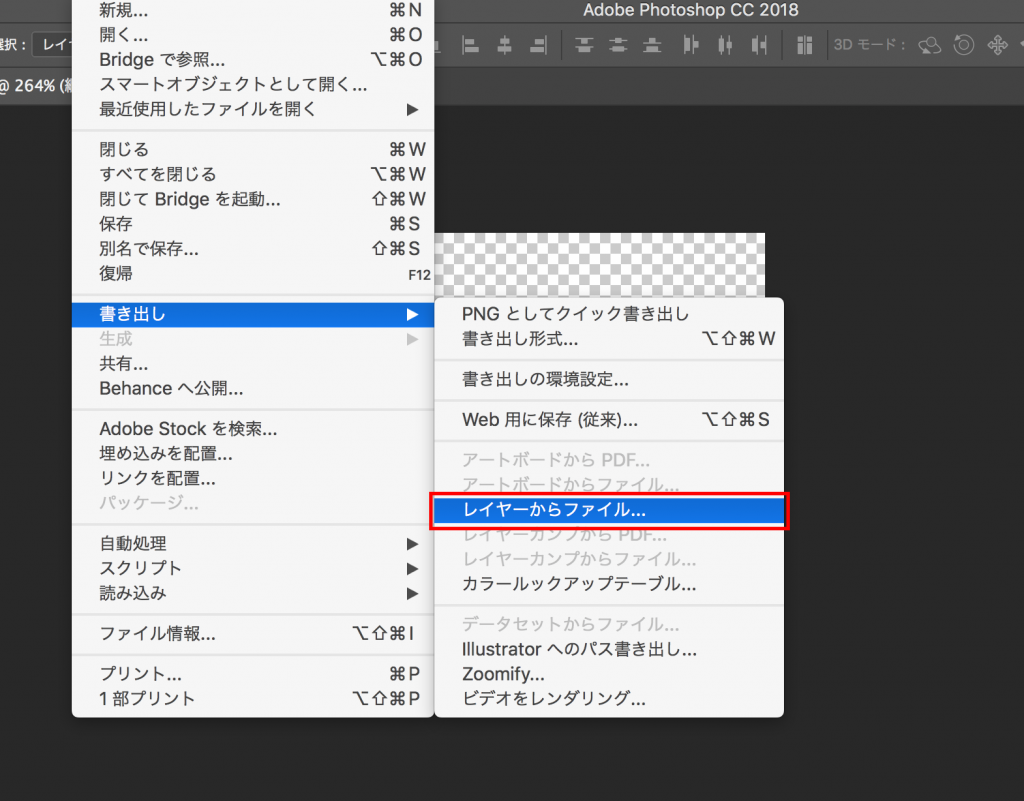
Photoshopでアニメーションを描いたファイルを開き、「ファイル」→「書き出し」→「レイヤーからファイル」でレイヤーごとに背景透過png画像を書き出します。この連番PNG画像をアニメーションスタンプに必要なAPNG形式に変換していきます。

(5)連番PNGをAPNG形式へ
連番のpngを「アニメ画像に変換する君」というソフトに取り込んでAPNG形式にします。

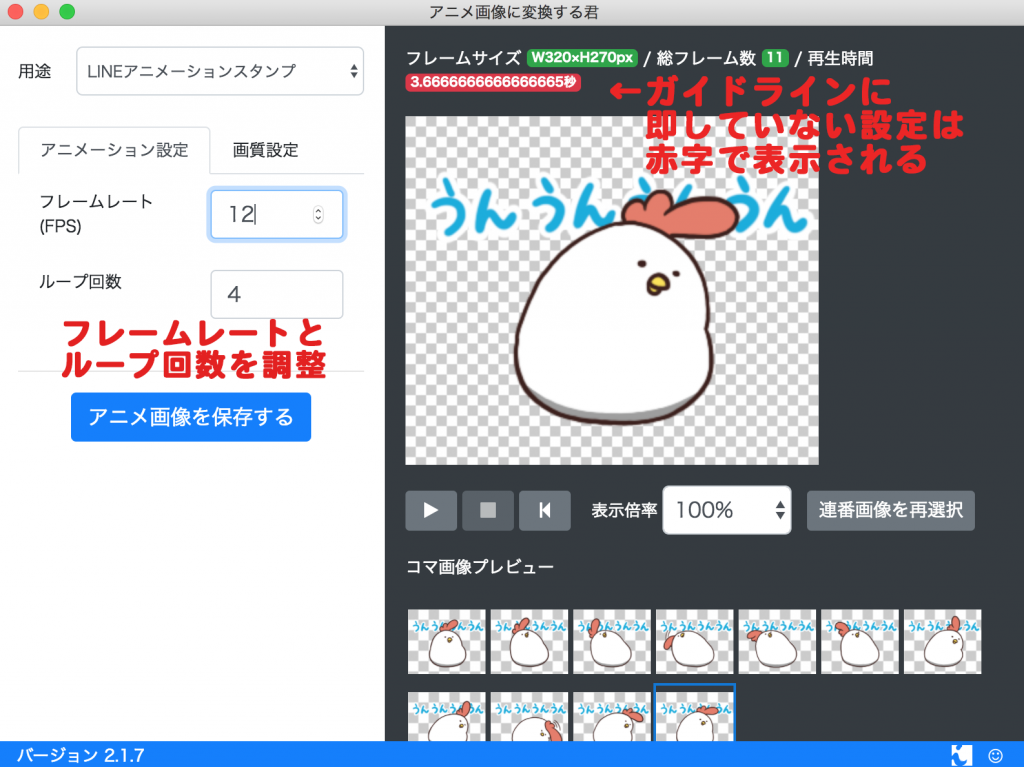
右側のエリアに連番pngをドラッグ&ドロップするだけでアニメーションとして確認できます。
フレームレートと再生回数を設定し、再生時間は1~4秒で小数点以下が出ないように調整する必要があります。
このソフトはLINEアニメーションスタンプのフレーム数などの情報を持っていて、ガイドラインに違反している場合は教えてくれるので便利です。

(6)完成と確認
APNG形式が出力できたら見かけ上はpng画像ですがGoogle ChromeやFirefoxで開けばアニメーションが確認できるはずです。

これをあと23回やればアニメーションスタンプの完成です(8個でも可能)