宣伝ツイートを作るときに「画像プレビュー(TLに流れてくる状態)を綺麗に見せるにはどうしたらいいんだ」ということが気になったので検証した結果をシェアします!
さらに
- 「3枚投稿しようと思った時の最適な画像サイズはどのくらいなのか!?」
- 「PC表示とモバイルはどう違う?」
- 「iPhoneアプリとiPadアプリで差はあるのか?」
と思ったのでそちらもまとめていきます。
↓最終的に採用した画像とツイート
【デザフェスvol.46に参加します!】
出展名:橋本ナオキ
ブース:G-287(東7ホール)
出展日:両日ゆるいポップイラストのグッズを販売します
ぜひお立ち寄りくださいTシャツ/トート/シール/ポストカード/缶バッジ@designfesta #デザフェス pic.twitter.com/VhGQILAxhu
— 橋本ナオキ (@Abhachi_Graphic) 2017年10月27日
今回検証に使用したのはこちらの2つの画像。

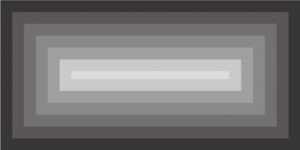
事前に調べてみた結果、以下の理由で最適と言われている画像が506×253pxでした。外側から20pxごとに色を変えています。
- Twitterは公式で縦横比1:2(横長)の画像が推奨されている
- PC表示時のプレビュー画像の横幅が506px
- モバイル表示時はプレビュー画像の横幅が450pxに切り取られるが、見た目上はほぼフルサイズのまま表示できる

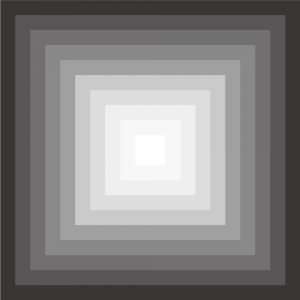
もう一つはご覧の通り正方形の画像。1000px×1000pxで、100pxごとに色を変えてあります。
比較のためにPCとモバイル表示の両方を示しますが、基本的にTwitterはモバイルで見られるアプリであるという前提なので、結論で示す最適サイズは「モバイル表示の場合」かつ「プレビューをキレイに表示させたい場合」という認識でいてください。
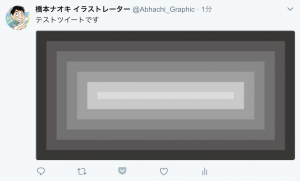
画像が1枚のときのプレビュー表示結果
PC表示


モバイル表示(iPhone SEで検証)


モバイル表示(iPad Pro 9.7インチで検証)


画像1枚の適正サイズ
PC表示は画像サイズ通りにプレビューされますが、モバイルだと横長表示になります。なので1:2の横長が適正と言えるでしょう。
画像が2枚のときのプレビュー表示結果
PC表示


モバイル表示(iPhone SEで検証)


画像2枚の適正サイズ
ご覧の通り1:2の横長画像はかなり横幅が削られています。
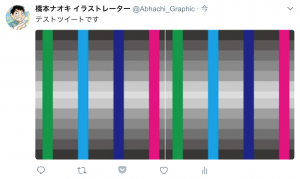
どの辺が削られているのか分かりにくかったので縦に色をつけたバージョンでも再検証。


投稿2枚PC表示

投稿2枚モバイル表示
どちらも中央が切り取られてます。
2枚の時は正方形でも横幅が切り取られ、1000×890px程度の範囲がプレビューされています。なので2枚の時は正方形の画像か、プレビューで表示したい要素を中心に配置するのがベストでしょう。
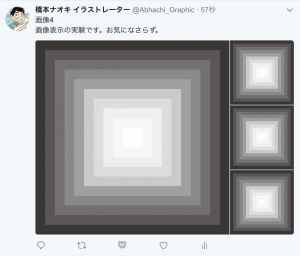
画像が3枚のときのプレビュー表示結果
PC表示


3枚とも正方形で表示されています。
モバイル表示(iPhone SEで検証)


画像3枚の適正サイズ
1枚目は正方形、2枚目と3枚目は横長で表示されています。
画像3枚の時の適正サイズは1枚目が正方形・2枚目と3枚目が横長表示ということになります。
画像投稿枚数4枚のときのプレビュー表示結果
PC表示


モバイル表示(iPhone SEで検証)


画像4枚の適正サイズ
画像4枚は横長が最適サイズです。
きれいなプレビュー表示をさせるための画像サイズの最適解
(PC/モバイルにかかわらず)1枚で投稿する際は506×253以上の縦横比1:2の比率が最適
2枚以降の投稿の場合は、PC表示とモバイル表示で差はありますが、基本的にはモバイルで見られることが多いので横長(506×253px)が推奨。ただしタイムラインに流れるプレビュー画像を綺麗に見せたい場合は”2枚投稿”と”3枚投稿の1枚目”は正方形に近い縦長の長方形でプレビューされるということを意識するといいようです。
ちなみにデザフェスの宣伝ツイートでは検証の結果を反映して、以下のような結果になるように意識しました。
- 正方形の画像でコンテンツはやや縦長の長方形に収まる
- 横長で、PCで正方形表示された時は真ん中のグッズ画像が表示される
- 横長で、PCで正方形表示された時は真ん中の赤字が中心に表示される
【デザフェスvol.46に参加します!】
出展名:橋本ナオキ
ブース:G-287(東7ホール)
出展日:両日ゆるいポップイラストのグッズを販売します
ぜひお立ち寄りくださいTシャツ/トート/シール/ポストカード/缶バッジ@designfesta #デザフェス pic.twitter.com/VhGQILAxhu
— 橋本ナオキ (@Abhachi_Graphic) 2017年10月27日
表示状況によって多少ズレるということも分かりましたが、イラストを投稿する場合は、見せたい部分がプレビューで見切れないように意識するのも大事かなと思ったのでお役に立てば幸いです。
今回の検証ではこのような結果になりましたが、その後注意していツイートを見ていると、横長で右端がプレビューされている画像を見かけたことがあります。今回の検証通りに再現されるとは限りませんのでご注意ください。